Angular.js arayüzleri için hazırlanan Protractor test framework ile ilgili bu haftaki yazımızda, Protractor test otomasyonunu nasıl koşturabileceğimizi ele alacağız. Protractor ile ilgili daha önce yayınlanmış yazılarımıza ulaşmak için linkleri takip edebilirsiniz:
- Protractor ile Test Otomasyonu Nasıl Yapılır?
- Angular.js Uygulamalarının Test Otomasyonunda Protractor Kullanmak için 7 Neden?
Test Otomasyon Aracı Protractor Nedir ?
Protractor, özellikle AngularJS uygulamaları için uçtan uca bir test framework’üdür ve WebDriverJS’nin üzerine inşa edilmiş, AngularJS uygulamaları için özel olarak geliştirilmiş önemli iyileştirmeleri içermektedir. Google tarafından geliştirilip, open-source olarak yayınlanmış projeye buradan ulaşabilirsiniz.
Neden Protractor Framework Kullanmalıyız?
- Testinize ‘Wait’ veya ‘Sleep’ işlemlerini eklemeniz gerekmez.
Protractor, AngularJS uygulamasıyla otomatik olarak iletişim kurabilir ve web sayfasının görevlerini bekleyen bir sonraki adımı gerçekleştirebilirsiniz, böylece “test ile web sayfanızın senkronize edilmesini bekleme” endişesi ortadan kalkar.
- Angular.js’e özel locator stratejilerini destekler.
Binding, Model, Repeater ve aynı zamanda yerel “WebDriver” bulma stratejileri olarak ID, CSS selector, XPath örnek olarak verilebilir. Bu, Angular.js spesifik unsurları sizin için herhangi bir kurulum çabası olmadan elementleri bulup, test etmemize olanak sağlar.
- Sayfa nesnelerini ayarlamak kolaydır.
Bir eylem gerekmedikçe Protractor WebDriver komutlarını çalıştırmaz (ör. Get, sendKeys, click). Bu şekilde testler, sayfa öğelerini HTML’e dokunmadan değiştirebilecek şekilde ayarlanabilir.
Protractor + Docker + Jenkins
Bu üç ana bileşeni bir arada kullanabilmekteyiz. Protractor test otomasyonumuzu diğer bileşenler sayesinde çalıştırıp, test sonuçlarını görsel olarak elde etmemizi sağlar. İlk olarak Docker’dan bahsedelim.
Neden Docker Kullanıyoruz?
Build işlemlerini manuel olarak çalıştırmak, halihazırda farklı sürümler ve kökenlerle uğraşan bir açık kaynak kodlu, sürekli entegrasyon aracı olan Jenkins için gerçekten zor ve uğraştırıcıdır. Bu sorunu çözmek için kurulumu Docker ortamına özel bir bilgisayarda çalıştırmak daha iyi olacaktır. Docker, container’ları birbirine bağlar ve Docker ana bilgisayarını bir Jenkins işi üzerinden uzaktan kontrol eder. Aynı makinede birden çok container çalıştırmak ve sorunsuz bir ortamda yürütmek için ideal bir araçtır. Bunun yanı sıra Docker’ın çok hızlı olması uygulamaya zarar vermez.
Docker için komut satırındaki işlemlerin örneklerini aşağıda bulabilirsiniz.
# DB
docker run --name spx_db_$BUILD_ID -d \
-e MYSQL_ROOT_PASSWORD="password" \
-e MYSQL_DATABASE="our_mysql_ddbb" \
-e MYSQL_USER="user" \
-e MYSQL_PASSWORD="password" \
mysql
# Selenium
docker run --name=spx_selenium_$BUILD_ID -d \
--link=spx_ui_$BUILD_ID:spx \
-e VNC_PASSWORD=pancakes \
--privileged \
-v /dev/shm:/dev/shm \
elgalu/selenium
# Protractor
docker build -t spx-protractor:$BUILD_ID .
docker run --name=spx_protractor_$BUILD_ID \
-e E2E_SUITE \
--link=spx_ui_$BUILD_ID:spx \
--link=spx_selenium_$BUILD_ID:selenium \
-v /mnt/spx/e2e:/usr/local/test/config/output \
protractor
Jenkins İşlemler
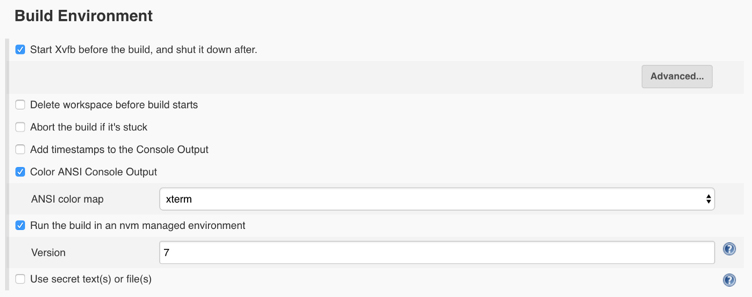
İlk olarak build seçeneklerimizi işaretliyoruz. Bunun sayesinde build sırasında ve sonrasında neler olacağını belirliyoruz.
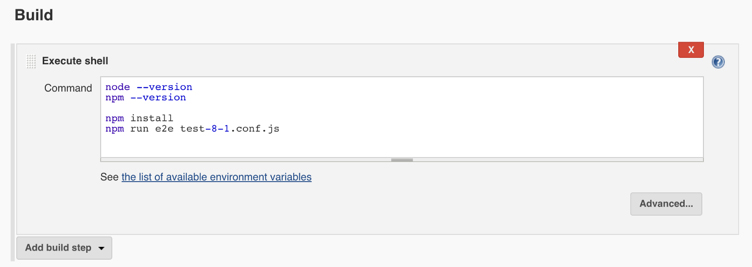
Build sırasında çalıştırılması istenen komutları burada belirtiyoruz.
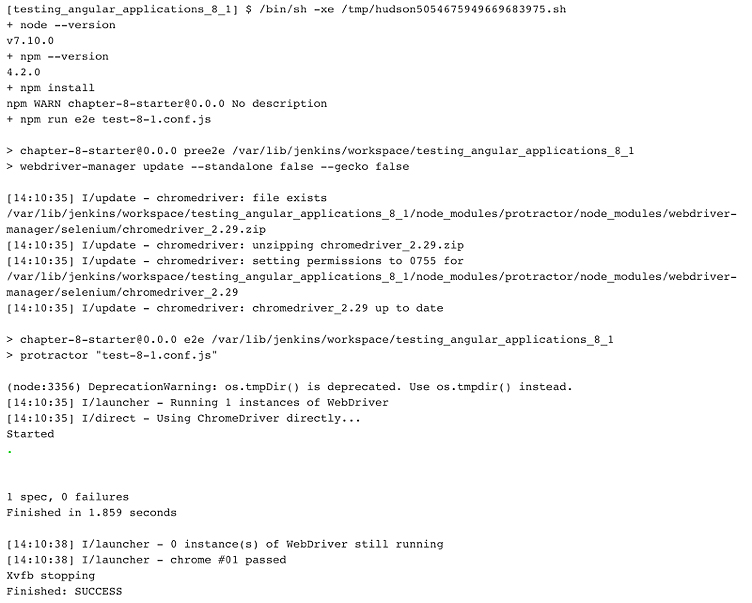
En son olarak projeyi Jenkins üzerinden çalıştırıyoruz ve çıktıyı aşağıdaki gibi alıyoruz.
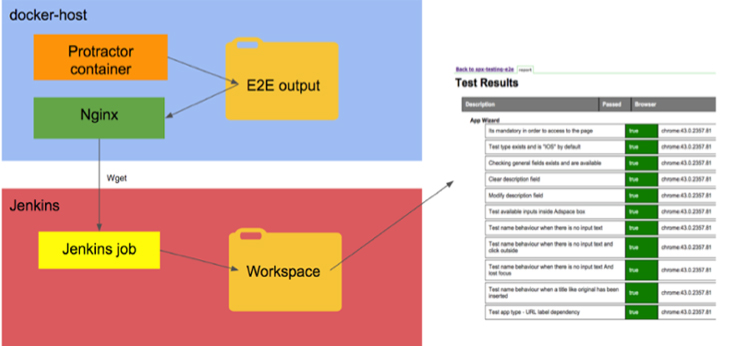
Son olarak özetlersek Docker üzerinde Protractor container’ı ayağa kaldırdıktan sonra projeyi Jenkins’e entegre ediyoruz. Jenkins’i lokal ya da sunucu üzerinden çalıştırıp, test sonuçlarını alıyoruz.
Örnek Protractor projesine aşağıdaki linkten ulaşabilirsiniz.
https://github.com/tanlak/protractor-project
Mehmet Tanlak
Keytorc – Yazılım Test Otomasyon Mühendisi – SDET

![[İNCELEME] Protractor Test Otomasyon Aracı: Bölüm 2](https://keytorc.com/wp-content/uploads/2018/03/protractor-test-otomasyon-aracı.jpg)