Selenium 4, artık W3C standart Web Sürücü Protokolünü benimsiyor. Google Chrome, Safari, Internet Explorer, Edge, Firefox gibi ve daha pek çok tarayıcı, tarayıcı sürücüsü ile Selenium Web Sürücüsü arasındaki etkileşimin artık W3C (World Wide Web Consortium) standart web sürücüsü protokolüne dayalı olması nedeniyle bu W3C standardını takip ediyor.
Daha önceki Selenium komutları her tarayıcıda daha farklı çalıştığından, W3C standartları ile ilgili değişiklikler sürümü geliştirmek için yapılmıştır.

Selenium 4 ve Selenium 3 Arasındaki Farklar
Selenium 3
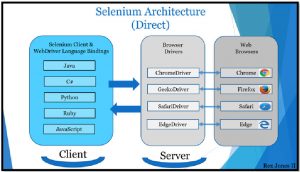
Tarayıcı etkileşimi, API’nin kodlanması ve kodunun çözülmesi gerekliliğinden JSON Wire Protokolüne dayanır. Selenium 3’te, Chrome sürücü doğrudan Uzak Web Sürücüsüne uzanır. Selenium 3’teki zor görevlerden biri de, test mühendislerinin, Grid üzerinde otomasyon testi yapmak için her seferinde Hub ve Node jar’larını kendilerinin başlatmak zorunluluğunda olmasıdır.
Selenium 4
Sürücü ve tarayıcı iletişiminin standart prosedürü takip etmesi nedeniyle W3C standart Protokolünü kullanır, API’nin kodlanmasını ve kodunun çözülmesini gerektirmez, bu nedenle iletişim doğrudan gerçekleşir. Selenium 4’te Chrome sürücü sınıfı, geliştirme aracına erişmek için önceden tanımlanmış bazı yöntemlere sahip olan Chromium Driver’a kadar uzanır. Selenium 4’te, test kullanıcılarının otomasyon testini her çalıştırdıklarında hub ve node jarlarını başlatmasına gerek yoktur.
Mimari İle İlgili Önemli Değişiklikler
1. Bazı Tarayıcılar İçin Kaldırılan Destekler
Opera ve Phantom JS tarayıcılarının desteği kaldırıldı. Opera kullanıcıları Chrome tarayıcıyı kullanabilirken, Phantom JS kullanıcıları Chrome veya Firefox’u başsız (headless) modda kullanabilirler.
2. Optimize Selenium Grid
Selenium Grid, 2011’de uzun zaman önce sunulmuştur. Selenium 4, kurulum ve konfigürasyon sırasında daha önce meydana gelen sorunları ortadan kaldırmak için hub ve node makinesi arasındaki bağlantı sırasında da yeni bir mimari geliştirdi. İki ana bileşen içeren Selenium Grid kısaca:
Node:
Bireysel bilgisayar sistemlerinde testler yapmak için kullanılır. Bir gridde birden fazla node(düğüm) yönetilebilir.
Hub:
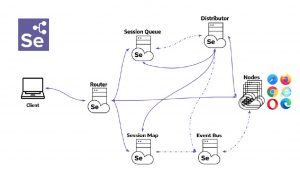
Ağda bulunan tüm makineleri kontrol ettiği merkezi noktadır ve test yürütmesinin farklı nodelara atanmasına yardımcı olan tek bir hub içerir. Ayrıca Selenium Grid 4 ile Hub’da birleşmiş görevler bağımsız olarak dağıtık biçimde çalıştırılabilir. Bu Roller:
Router: Yeni oturum isteğini dinler.
Distributor: Testin yürütüleceği uygun node seçimini yapar.
Session Map: Oturum kimliğini node ile eşler.
New Session Queue: Sırayı işlemek için ekleme gibi tüm queue(kuyruk) işlemlerini gerçekleştirir.
Event Bus: Node, Distributor, New Session Queue ve Session Map arasında bir iletişim yolu görevi görür.
Ancak Selenium 4’te Grid çok esnektir. Otomasyon senaryolarını birden fazla tarayıcıyla, farklı sürümlerdeki tarayıcılarla ve ayrıca farklı işletim sistemlerinde test etmemize olanak tanır. Şimdi bile, kullanıcı sunucuyu başlattığında hub ve nodeları ayrı ayrı başlatmak için bir kuruluma gerek yoktur, Grid otomatik biçimde hem node hem de hub olarak çalışır.
Ayrıca DevOps sürecinde yararlı olan Docker, AWS, Azure ve çok daha fazlası gibi gelişmiş araçları da destekler. Artık Grid daha kullanıcı dostu bir kullanıcı arayüzüne sahip ve oturum, çalışma, kapasite vb. ile ilgili bilgileri içeriyor.
Aşağıdaki görselde Hub bileşeninin sahip olduğu rollerin birbirinden bağımsız instance’lar halinde nasıl bir iletişim ağına sahip olabileceğini inceleyebilirsiniz. Bu roller eskiden de olduğu gibi tek bir hub instance’ı ile tüm rolleri kapsayacak şekilde de çalıştırılabilir.
3. Standartlaştırılmış Dokümantasyon
Dokümantasyon, herhangi bir kullanıcı için önemli bir rol oynar ve Selenium belgeleri, Selenium 2.0’dan beri güncellenmemişti. Selenium 4 ile birlikte Selenium ile ilgili Web Driver, Grid ve IDE gibi tüm resmi dokümantasyon en son değişiklikleri açıklamak için güncellendi.
4. Selenium 4 IDE’de İyileştirme
Selenium IDE, tarayıcı ile kullanıcı etkileşimi için kullanılan bir kayıt ve oynatma aracıdır ve IDE’nin yeni sürümü daha fazla özellik ile kullanılabilir. Tarayıcı desteği geliştirilmiş olan bu yeni sürümle artık herhangi bir tarayıcı sağlayıcısı en son sürüm Selenium IDE’ye kolayca bağlanabilir. CLI Runner, HTML tabanlı çalıştırıcıyı değil NodeJS’yi temel alır ve alınan yürütme süresiyle birlikte toplam başarılı/başarısız test senaryosu sayısıyla birlikte rapor sağladığı paralel yürütmeyi destekler.
5. Daha İyi İzleme
Günlüğe kaydetme ve istek izleme süreci, yalnızca DevOps ile sınırlı olmadığı için otomasyon mühendisleri için hata ayıklama sürecini daha iyi kavramak üzere geliştirilmiştir.
Selenium 4 Sürümünde Yeni Özellikler
1. Belirli Bir Web Öğesinin Ekran Görüntüsünü Yakalama
Daha önce, belirli bir web öğesinin ekran görüntüsünü almak için herhangi bir komut olmadığından kullanıcılar tüm sayfanın ekran görüntüsünü alabilir. Ancak Selenium 4 ile kullanıcılar belirli bir web öğesinin ekran görüntüsünü alabiliyor.
Örnek Kod Parçası:
WebElement logo=driver.findElement (By.xpath(“//div[@id=’divLogo’]//img”));
File file=logo.getScreenshotAs(OutputType.FILE);
File destFile =new File(“logo.png”);
FileUtils.copyFile(file,destfile);
2. Tarayıcıda Yeni Sekme Açma
Selenium 4’te kullanıcı, mevcut sekmeyle birlikte yeni sekmede başka bir URL açabilir.
Örneğin: Kullanıcı aynı anda iki farklı sekmede 2 URL açmak isterse, Selenium 4 ile bunu yapabilir.
Örnek Kod Parçası:
driver.get(https://www.google.com/);
driver.switchTo().newWindow(WindowType.TAB);
driver.navigate().to(https://www.keytorc.com/);
3. Tarayıcıda Yeni Bir Pencere Açma
Kullanıcılar Selenium 4’ü kullanarak yeni pencereyi aynı tarayıcıda da açabilirler.
Örneğin: Kullanıcı aynı tarayıcıda iki farklı uygulamaya erişmek isterse artık bunu yapabilir.
Örnek Kod Parçası:
WebElement logo=driver.findElement (By.xpath(“//div[@id=’divLogo’]//img”));
File file=logo.getScreenshotAs(OutputType.FILE);
File destFile =new File(“logo.png”);
FileUtils.copyFile(file,destfile);
4. Nesne Konumu
Artık Selenium 4 ile kullanıcılar web öğelerinin veya nesnenin konumu olarak koordinatları, boyutu, yüksekliği, genişliği vb. elde edebilirler.
Örnek Kod Parçası:
WebElement logo1=driver.findElement(By.xpath(“//div[@id=’divLogo’]//img”));
System.out.println(“Height:” +logo.getRect().getDimension().getHeight());
System.out.println(“Height:” +logo.getRect().getDimension().getWidth());
System.out.println(“X Location: “ +logo.getRect().getX());
System.out.println(“Y Location: “ +logo.getRect().getY());
5. Göreceli Konumlandırıcılar
Bunlar aynı zamanda Friendly Locators olarak da bilinir ve bu işlevsellik, başka bir web öğesinin yakınında bulunan öğeyi bulmak için eklenmektedir veya GUI konumuna göre web öğelerini bulabileceğini söyleyebiliriz.
Selenium 4’e eklenen beş konumlandırıcı vardır:
below(): Belirtilen öğe için aşağıda bulunan web öğesi.
toLeftOf(): Belirtilen öğenin solunda bulunan hedef web öğesi.
toRightOf(): Belirtilen öğenin sağında sunulan hedef web öğesi.
above(): Belirtilen öğe için yukarıda bulunan web öğesi.
near(): Belirtilen öğeden uzaktaki (yaklaşık 50 piksel) web öğesi.
Not: Yukarıdaki tüm göreli konum belirleme yöntemleri, “withTagName” yöntemini destekler.
Aşağıdaki örnek: toLeftOf() ve below() konum belirleyicileri içindir:
WebElement book;
book = driver.findElement(RelativeLocators.withTagName(“li”).toLeftOf(By.id(“pid1”))
.below(By.id(“pid2”)));
String id1=book.getAttribute (“id1”);
Aşağıdaki örnek: toRightOf() ve above() konum belirleyicileri içindir:
WebElement book1;
book1 = driver.findElement(RelativeLocators.withTagName(“li”).toRightOf(By.id(“pid1”))
.above(By.id(“pid2”)));
String id2=book1.getAttribute (“id2”);
6. Chrome Geliştirme Araçları
Selenium’un yeni sürümünde API’de bazı dahili değişiklikler yapıldı. Selenium 3’ün başlarında, Chrome sürücüsü doğrudan Uzak Web Sürücüsü sınıfına kadar uzanır. Ancak şimdi Selenium 4’te Chrome sürücü sınıfı, Chromium Driver’a kadar uzanıyor. Chromium Driver sınıfı, geliştirme aracına erişmek için önceden tanımlanmış bazı yöntemlere sahiptir.
Not: Chromium Driver, Uzak Web sürücüsü sınıfını genişletir.
Bu yeni API’lerle testlerimiz artık şunları yapabilir:
- Selenium 4, DevTools arayüzü aracılığıyla Chrome DevTools Protokolü (CDP) için yerel destek sağlar.
- Fetch, Ağ, Profil Oluşturucu, Performans, Uygulama önbelleği ve daha fazlası gibi Chrome geliştirme özelliklerini kullanmasına olanak tanır.
- Bu özellik, geliştiricilerin ve test mühendislerinin belirli web sayfaları için kritik hataları daha hızlı ve anında test etmelerine ve çözümlemelerine yardımcı olur.
- QA ekipleri, kötü ağ koşullarını simüle etmek ve coğrafi konum testi yapmak için Chrome DevTools tarafından sunulan API’lerden de yararlanabilir.
- Bu özellik ayrıca test uzmanlarının ürünün 3G, 4G, 5G vb. gibi değişen ağ koşullarında nasıl performans gösterdiğini kontrol etmesine olanak tanır.
- Test edilen cihaz modunu değiştirir ve uygulamanın responsive olmasını tetikler.
Selenium 4’de Kullanımdan Kaldırılanlar ve Değiştirilenler Nedir?
1. Desired Capabilities’in Kullanımdan Kaldırılması
Test komut dosyasında, Selenium Grid üzerinde testler yürütmek için test ortamını (tarayıcı adı, sürüm, işletim sistemi) tanımlamak için öncelikle desired capabilities kullanılırdı. Bu şimdi Options ile değiştirildi. Bu, test mühendislerinin artık bir Options nesnesi oluşturması, test gereksinimlerini belirlemesi ve nesneyi Driver yapıcısına iletmesi gerektiği anlamına gelir. Selenium 4.0’a dahil edilen Seçenekler nesneleri aşağıda listelenmiştir:
- Firefox – FirefoxOptions
- Chrome – ChromeOptions
- Internet Explorer (IE) – InternetExplorerOptions
- Microsoft Edge – EdgeOptions
- Safari – SafariOptions
Örnek Kod Parçası:
ChromeOptions options = new ChromeOptions();
options.setAcceptInsecureCerts(true);
driver.get("https://www.keytorc.com");
2. Action Sınıfındaki Değişiklikler
Action sınıfı, belirli web öğelerinde bir klavyeden veya fareden giriş eylemlerini simüle etmek için kullanılır. Örneğin, Sol Tıklama, Sağ Tıklama, Çift Tıklama, vb.
Selenium 4.0’da Action Class’ta aşağıdaki değişiklikler yapıldı:
- click(WebElement), moveToElement(onElement).click()’in yerini aldı.
- clickAndHold(WebElement), moveToElement(onElement).clickAndHold()’un yerini aldı.
- contextClick(WebElement), moveToElement(onElement).contextClick()’in yerini aldı.
- doubleClick(WebElement), moveToElement(element).doubleClick()’in yerini almıştır.
- org.openqa.selenium.interactions.ButtonReleaseAction sınıfının daha önce bir parçası olan release(), Selenium 4.0’ın yeni güncellemesi ile artık Action sınıfına taşınmıştır.
3. FindsBy’nin Kullanımdan Kaldırılması
Selenium’un eski sürümünde FindsBy arayüzleri org.openqa.selenium.internal paketinin bir parçasıydı. RemoteWebDriver sınıfı tarafından uygulanan findElement(By) ve findElements(By) yöntemlerini içerir. Ancak bunlar artık Selenium 4.0’da kullanımdan kaldırılmıştır.
4. FluentWait’teki Değişiklikler
Selenium 4.0’da, FluentWait sınıfının bir parçası olan withTimeout() ve pollingEvery() yöntemleri değiştirildi. pollingEvery() yöntemi yalnızca bir parametreyi kabul eder – Saniye, Milisaniye, Nanosaniye, Saat, Gün vb. cinsinden olabilen süre (duration). Benzer şekilde, withTimeOut() yöntemi de yalnızca bir parametre (süre) kabul eder.
Örnek Kod Parçası:
Wait<WebDriver> fluentWait = new FluentWait<WebDriver>(driver)
.withTimeout(Duration.ofSeconds(120)) // this defines the total amount of time to wait for
.pollingEvery(Duration.ofMillis(2000)) // this defines the polling frequency
.ignoring(NoSuchElementException.class); // this defines the exception to ignore
WebElement foo = fluentWait.until(new Function<WebDriver, WebElement>()
{
public WebElement apply(WebDriver driver) //in this method defined your own subjected conditions for which we need to wait for
{
return driver.findElement(By.id("foo"));
}
}
);
Berk Toprakçı
Yazılım Test Mühendisi